1. 개요
이번에는 웹 디자인 프레임 워크를 설치한 후에 괜찮은 디자인을 이용해서 다양한 웹 디자인 프로그래밍을 해보겠습니다. 해당 링크로 이동하시면 부트스트랩이라는 이름의 웹 디자인 프레임 워크의 소스 코드가 존재하는 것을 확인할 수 있습니다. 부트스트랩 프레임 워크가 디자인이 정말 괜찮아서 이 프레임 워크의 소스를 통해 이제부터 만들 웹 사이트를 디자인 해보겠습니다.
mdbootstrap/bootstrap-material-design
Material Design for Bootstrap - Powerful and free UI KIT for Bootstrap 4 - mdbootstrap/bootstrap-material-design
github.com
2. 부트스트랩 프레임 워크 설치
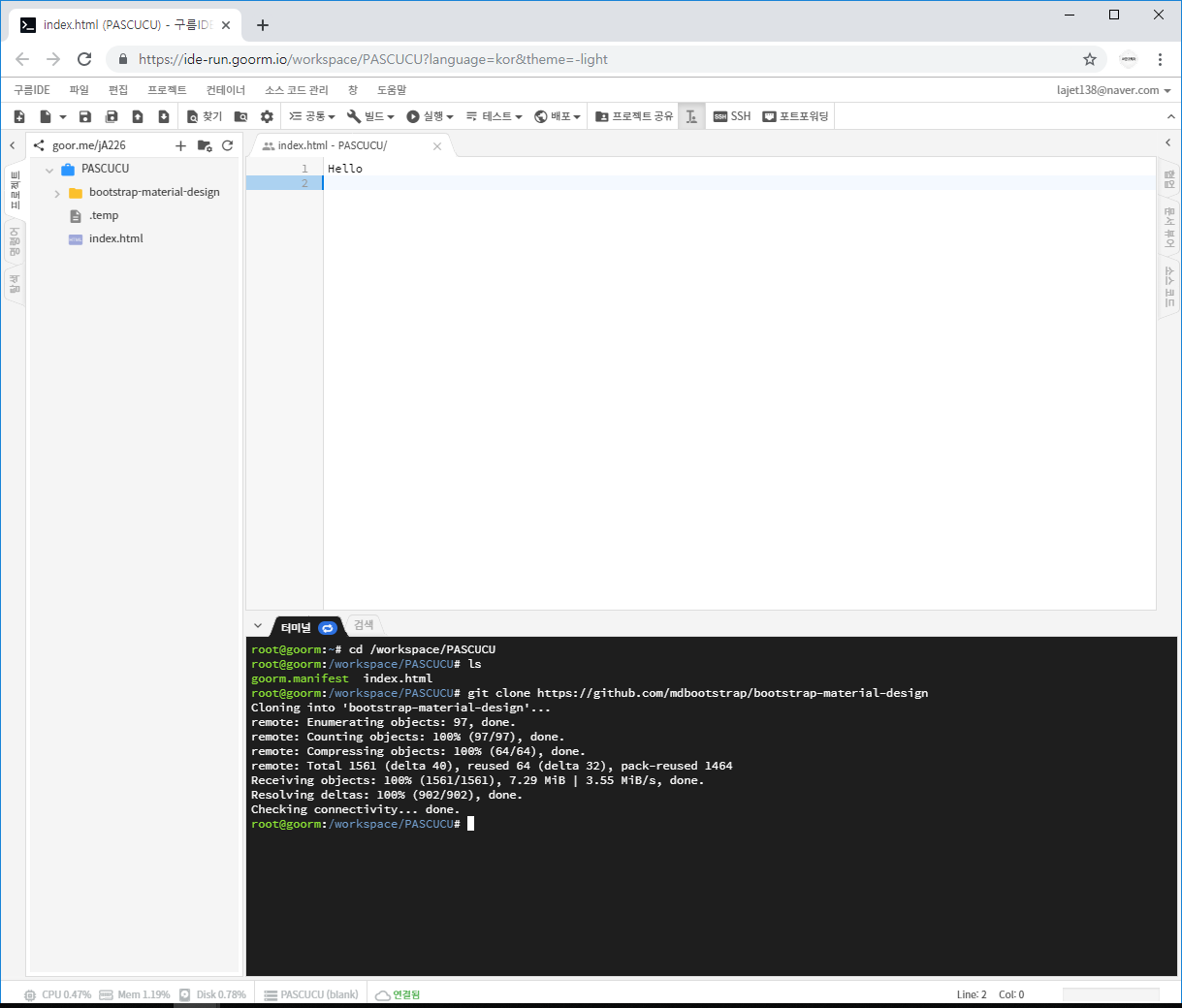
구름IDE에 cd /workspace/PASCUCU 명령어를 입력하여 기본 경로로 이동한 후에 ls 를 입력하여 index.html 파일이 기본 경로에 있는 것을 확인할 수 있습니다. 이제 git clone https://github.com/mdbootstrap/bootstrap-material-design 명령어를 입력하면 Material Disign 부트스트랩 프레임 워크를 프로젝트 안으로 가져오는 것을 볼 수 있습니다. 왼쪽 작업 목록에도 bootstrap-material-design 폴더가 생성된 것을 볼 수 있습니다.

3. 기존 폴더 경로 변경
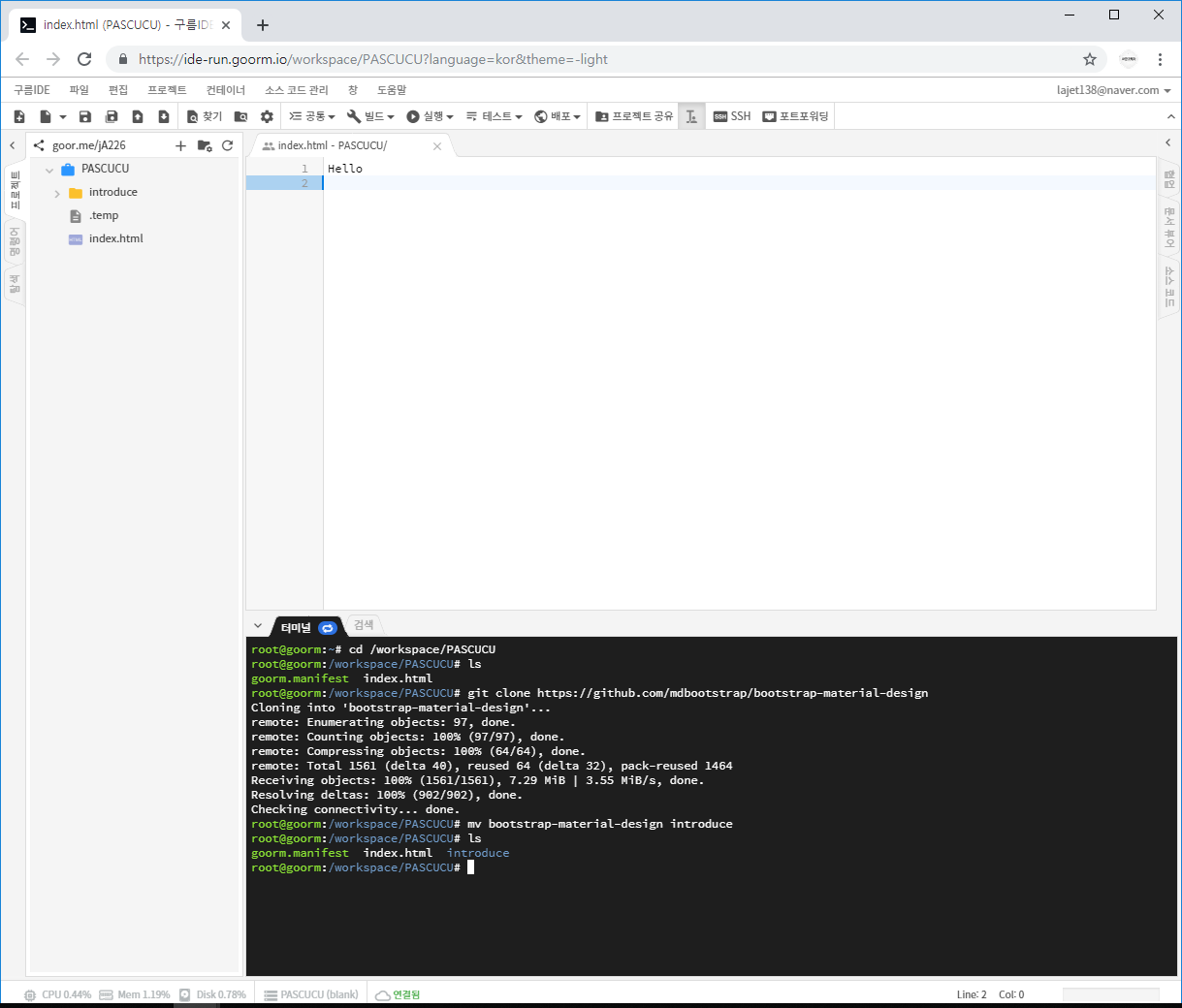
이제 mv bootstrap-material-design introduce 명령어를 입력하여 bootstrap-material-design 폴더의 이름을 indroduce로 바꿔줍니다. 사실 폴더에서 직접 이름을 변경해줘도 되지만 이러한 명령어도 있기 때문에 귀찮더라도 한 번 해보았습니다. 만약에 기존 폴더가 존재하는 경우에는 기존 폴더를 삭제해주면 됩니다.

4. 테스트
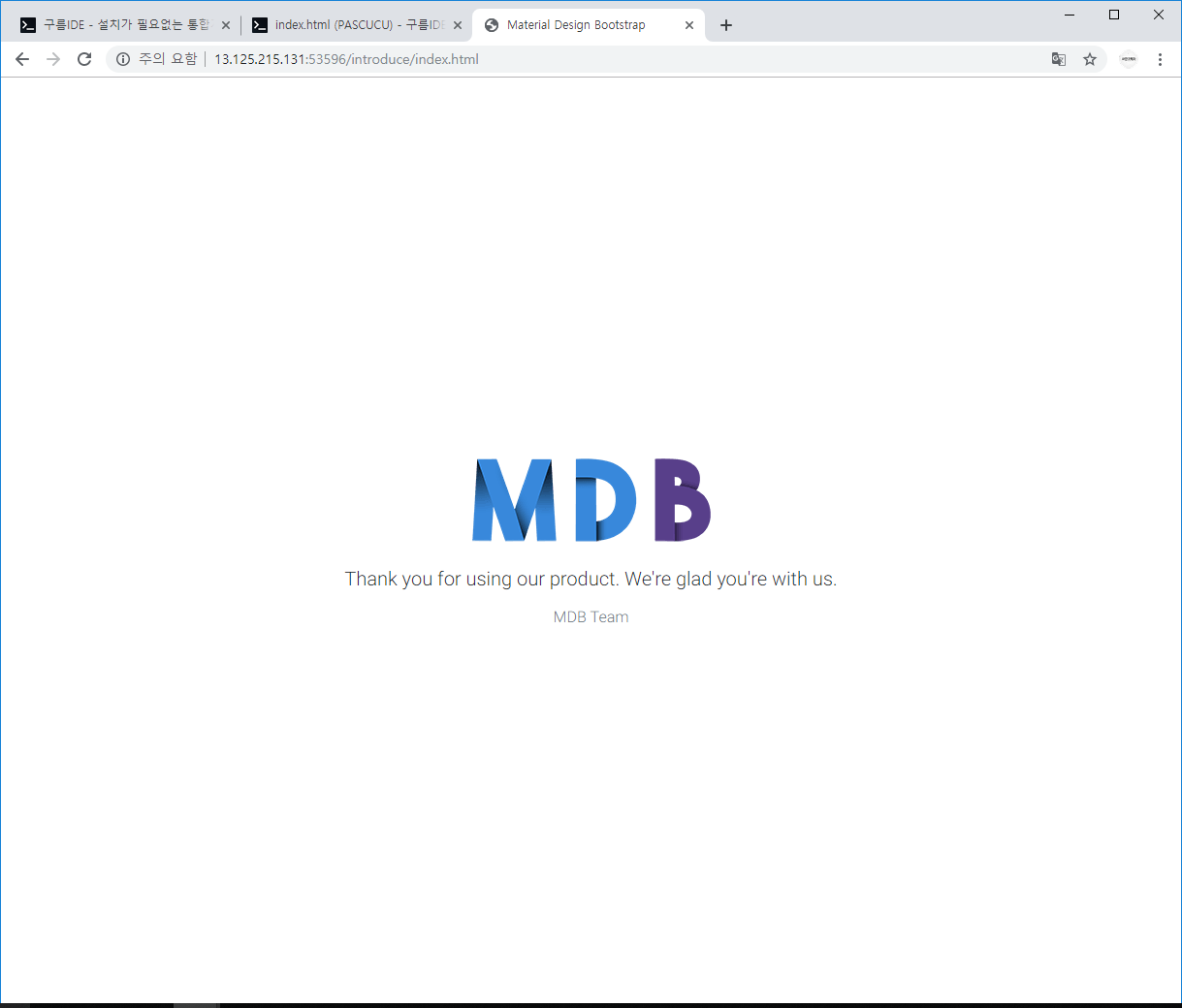
introduce 폴더에도 보면 index.html 파일이 존재합니다. 이 파일은 부트스트랩 디자인 프레임 워크가 정상적으로 설치가 되었다는 것을 알려주며, 웹 페이지 상에서 디자인을 나타내는 역할을 하는 파일입니다. service nginx start 명령어를 입력하여 웹 서버를 구동한 후에 페이지로 이동해보겠습니다. 그러면 아래와 같은 페이지로 이동되는 것을 볼 수 있습니다.

'구름 IDE - 웹페이지 만들기' 카테고리의 다른 글
| 클라우드 구름 IDE 웹페이지 만들기(#5) - MDBootstrap으로 내비게이션 제작 (0) | 2019.05.23 |
|---|---|
| 클라우드 구름 IDE 웹페이지 만들기(#3) - nginx의 HTML 폴더 경로 변경 (0) | 2019.05.23 |
| 클라우드 구름 IDE 웹페이지 만들기(#2) - 웹 서버 설치 및 구동 (0) | 2019.05.23 |
| 클라우드 구름 IDE 웹페이지 만들기(#1) - 컨테이너 생성 (0) | 2019.05.23 |



