1. 개요
이번에는 Bootstrap Tutirial: Admin dashboard를 통해서 웹 페이지를 디자인하도록 하겠습니다. 코드에 대한 상세한 내용과 이론을 다루는 게 아니라 빠른 시일 내에 웹페이지를 만들고 구동하는 것이기 때문에 Ctrl + C(복사하기)와 Ctrl + V(붙여넣기)만 잘 하시면 예시에 나와있는 페이지랑 비슷하게 만들 수 있습니다.
2. MDBootstrap 으로 내이게이션 제작
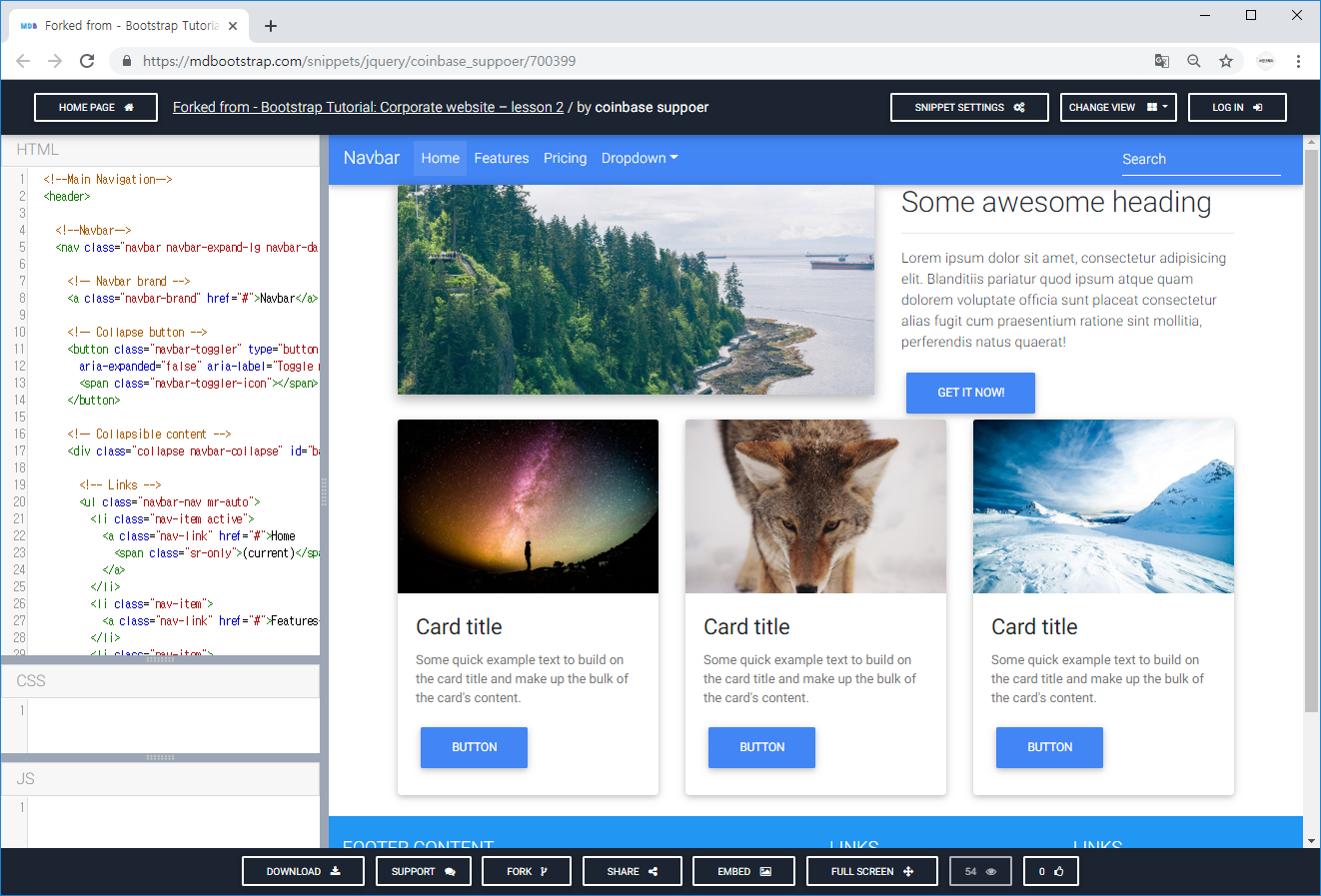
아래의 링크를 클릭하여 들어오시면 예시문과 적용페이지가 있습니다. 이 예시문을 전부 복사한 후에 <body></body> 테그 안에 삽입하면 정말 간단하지만 각 구성들을 하나씩 삽입함으로써 어떤 구조로 되어있는 지도 간단하게 살펴보겠습니다.
Forked from - Bootstrap Tutorial: Corporate website – lesson - Material Design for Bootstrap
mdbootstrap.com

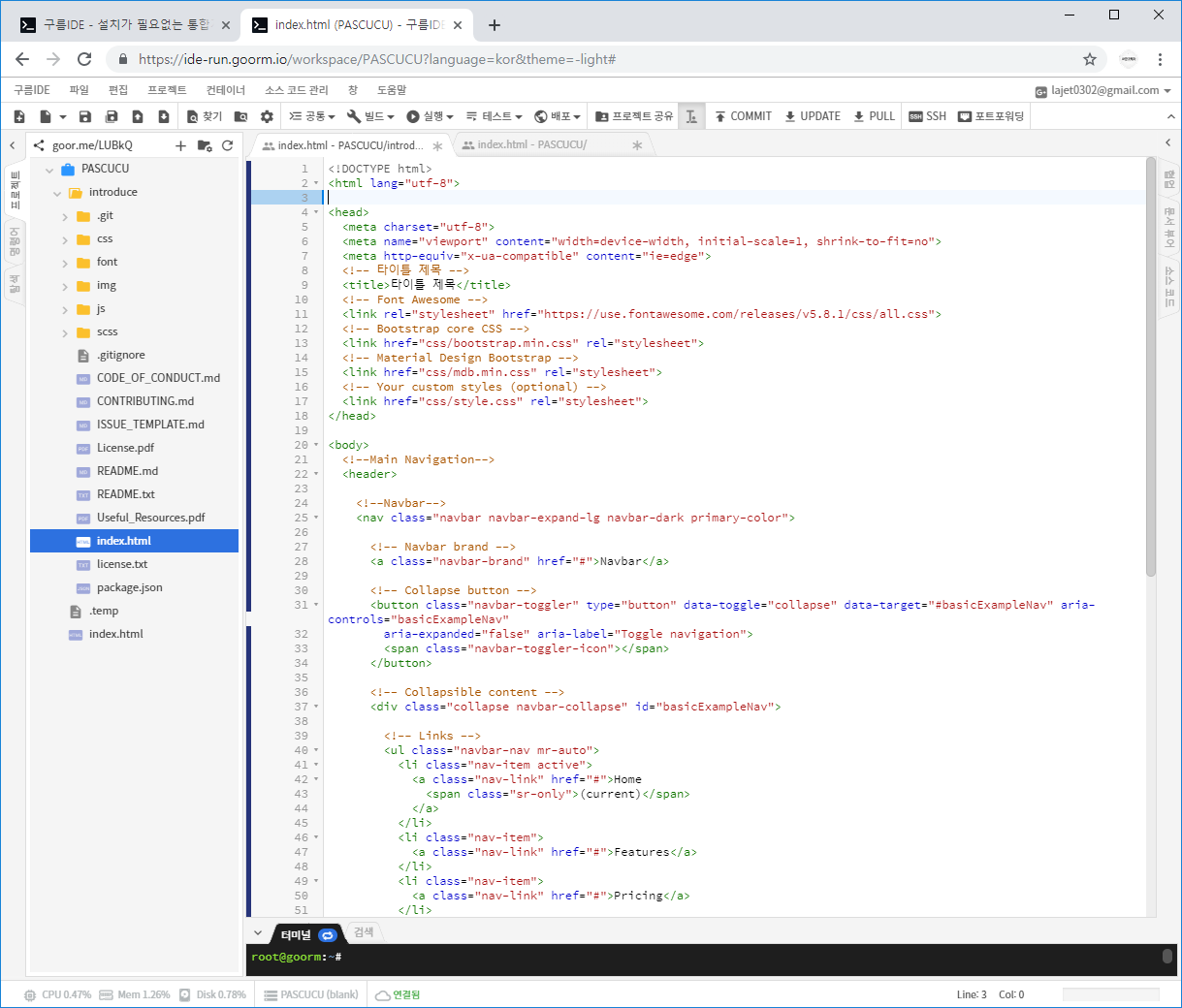
(1) 위의 페이지를 열어놓은 상태에서 구름 IDE의 introduce 폴더 안에 있는 index.html 파일을 열어줍니다. 여기서 첫 줄에 있는 <html lang="en">을 <html lang="utf-8">로 변경해줍니다. 즉, html의 언어가 영어로 설정되어있던 것을 utf-8로 설정함으로써 한국어도 출력이 가능하게 해줍니다.

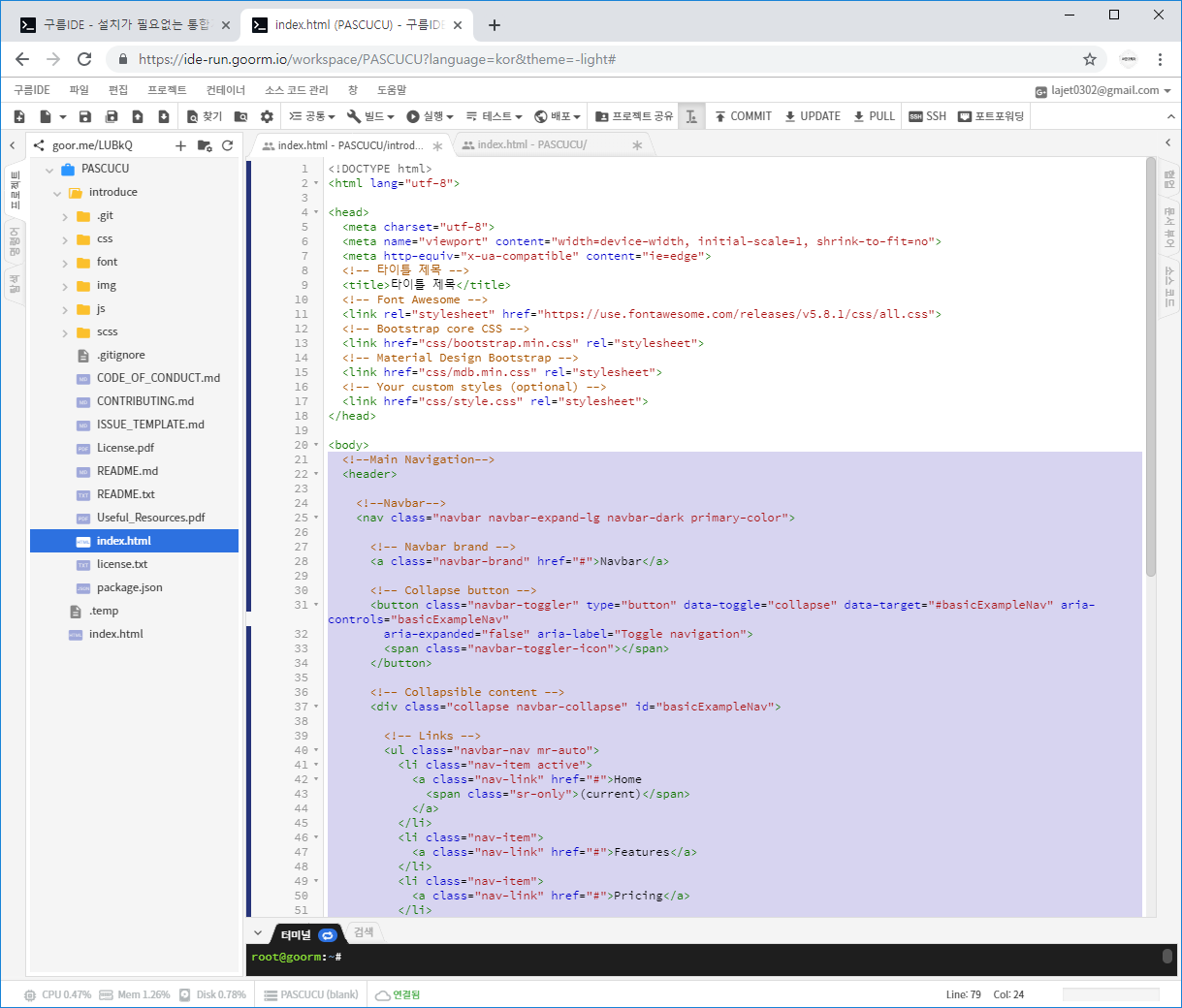
(2) 이제 <body></body> 태그 안에 있는 부분 중 <!-- Start your project here --><!-- Start your project here --> 주석 안에 있는 부분을 전부 지워줍니다. 그리고 MDBootstrap 페이지에 있는 HTML 코드 중 <!-- Main Navigation --><!-- Main Navigation -->안에 있는 코드를 전부 복사한 다음에 구름 IDE의 index.html에서 <body></body> 태그 안에 전부 붙여넣어줍니다.

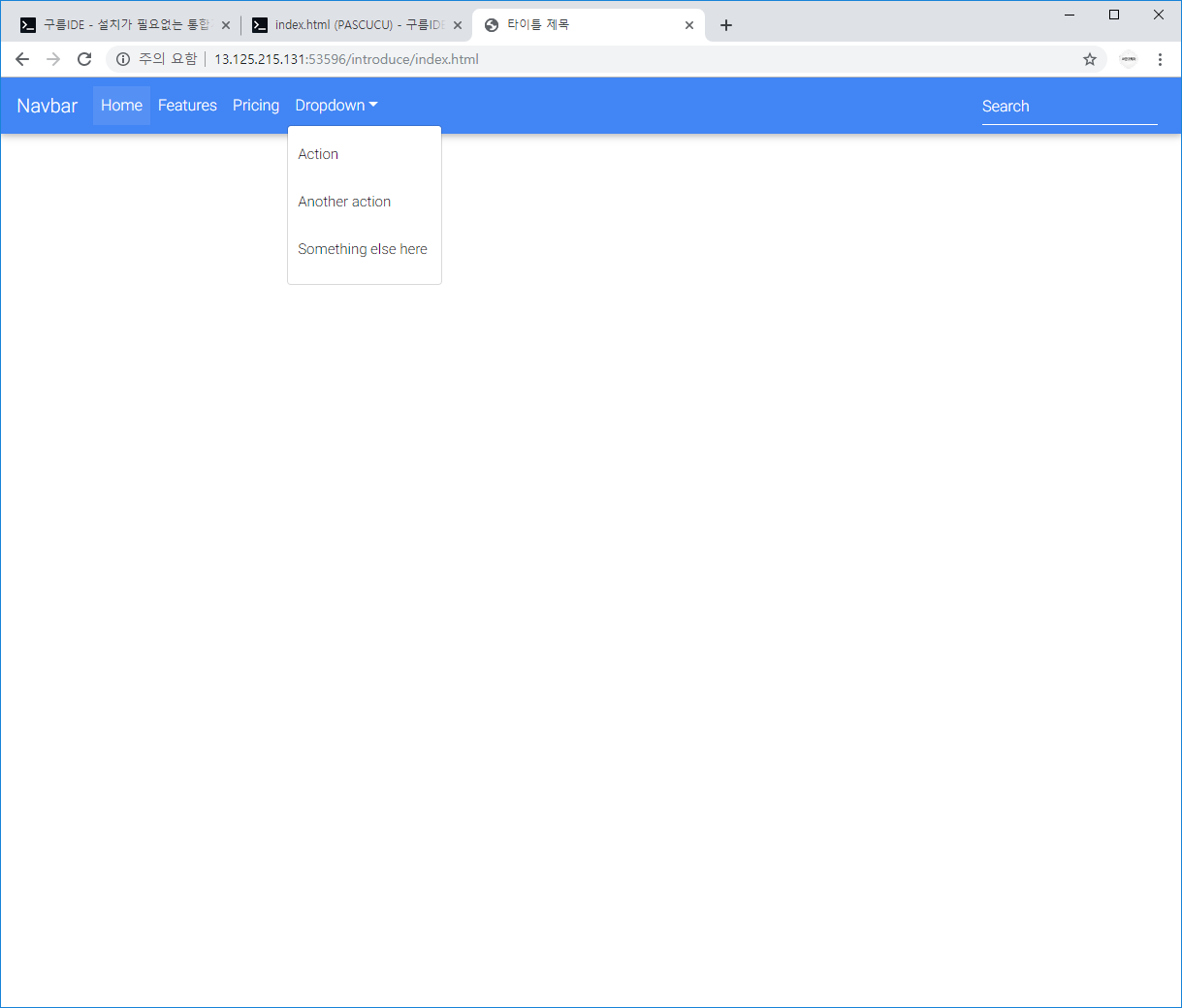
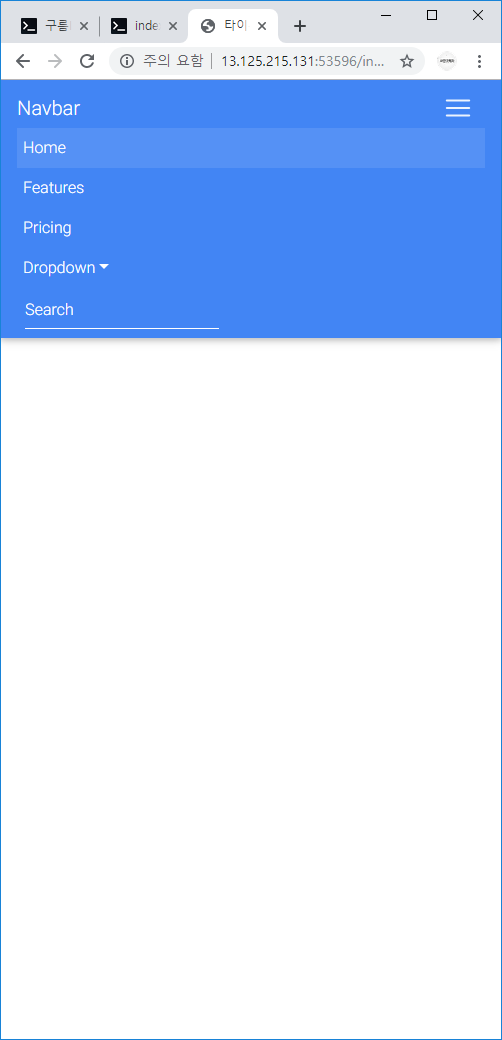
(3) 이 부분이 바로 웹 페이지의 상단 부분을 나타내는 내비게이션이라고 합니다. 아래 코드와 같이 수정해서 변경할 부분은 한글로 입력해놓았습니다. 버튼 테그와 드랍다운 테그는 추가하고 싶으면 원하는 수대로 추가하시면 버튼과 목록이 생깁니다. 이제 service nginx start 명령어를 입력하여 웹 서버를 구동 후 웹 페이지를 열어보면 아래와 같은 내비게이션이 생성된 것을 볼 수 있습니다. Bootstrap로 반응형 웹페이지를 만들 수 있으므로 아래 사진과 같이 크기를 줄이거나 PC에서 스마트폰으로 볼 때 유동적으로 형태가 변하는 것을 확인할 수 있습니다.
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark primary-color">
<!-- Navbar brand -->
<a class="navbar-brand" href="이동할 페이지 링크">웹 페이지 브랜드</a>
<!-- Collapse button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav" aria-controls="basicExampleNav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse" id="basicExampleNav">
<!-- Links -->
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="이동할 페이지 링크">홈 버튼
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="이동할 페이지 링크">버튼 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="이동할 페이지 링크">버튼 2</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">드랍다운 목록 이름</a>
<div class="dropdown-menu dropdown-primary" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="이동할 페이지 링크">드랍다운 목록 버튼 1</a>
<a class="dropdown-item" href="#">드랍다운 목록 버튼 2</a>
<a class="dropdown-item" href="#">드랍다운 목록 버튼 3</a>
</div>
</li>
</ul>
<!-- Links -->
<form class="form-inline">
<div class="md-form my-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
<!-- Collapsible content -->
</nav>
<!--/.Navbar-->
</header>
<!--Main Navigation-->

'구름 IDE - 웹페이지 만들기' 카테고리의 다른 글
| 클라우드 구름 IDE 웹페이지 만들기(#4) - MDBootstrap 디자인 프레임 워크 설치 (0) | 2019.05.23 |
|---|---|
| 클라우드 구름 IDE 웹페이지 만들기(#3) - nginx의 HTML 폴더 경로 변경 (0) | 2019.05.23 |
| 클라우드 구름 IDE 웹페이지 만들기(#2) - 웹 서버 설치 및 구동 (0) | 2019.05.23 |
| 클라우드 구름 IDE 웹페이지 만들기(#1) - 컨테이너 생성 (0) | 2019.05.23 |



